Build a Flask Web Application: Sea Level Rise Monitoring (codes included)
This post gives a quick introduction on how to build a web application using Flask and deploy on Heroku server. Then, I share my codes for building advanced web application for sea-level rise monitoring.
Video
Introduction
In this post, I will give a quick introduction of how to build a web app using Flask. Flask is a web framework written in Python. It is not as mature as Django (the other popular Python web framework) as it lacks database abstraction layer, form validation, or direct integration with the pre-existing third party libraries. But, it is very easy to learn for beginners and can be made to work with third party libraries with some easy tweaks. As, this post is not about the differences between Flask and Django, so I will skip this part.
Similar posts
For more details on how to use Flask, visit Flask Tutorial.
Or for the detailed tutorial, visit miguelgrinberg.com
Build your first flask application
python -m venv venv
source venv/bin/activate
pip install flask
Create a package
In Python, a directory that contains __init__.py is considered a package and can be imported to build an app (in this case).
app/__init__.py
from flask import Flask
app = Flask(__name__) #the name of the module and necessary to configure Flask
from app import routes
Then you need to create the files:
app/routes.py
from app import app
@app.route('/')
@app.route('/index')
def index():
return "Hello, World!"
run.py
from app import app
if __name__=="__main__":
app.run(debug=True)
At this level, your project directory should look like this:
hello-world-app
├── app
│ ├── __init__.py
│ ├── __pycache__
│ └── routes.py
├── run.py
└── venv
Execute the app
So, your first app is ready. You can run the app by simply executing
python run.py
This will return:
* Serving Flask app "app" (lazy loading)
* Environment: production
WARNING: This is a development server. Do not use it in a production deployment.
Use a production WSGI server instead.
* Debug mode: on
* Running on http://127.0.0.1:5000/ (Press CTRL+C to quit)
* Restarting with stat
* Debugger is active!
* Debugger PIN: 124-492-379
You can copy and paste the http://127.0.0.1:5000/ into your preferred browser to view the return of this application. In this case, it will simply print Hello, World. Next, we structure this application with some html templates with the help of Jinja2. Jinga is a template engine for the Python and handles templates in a sandbox.
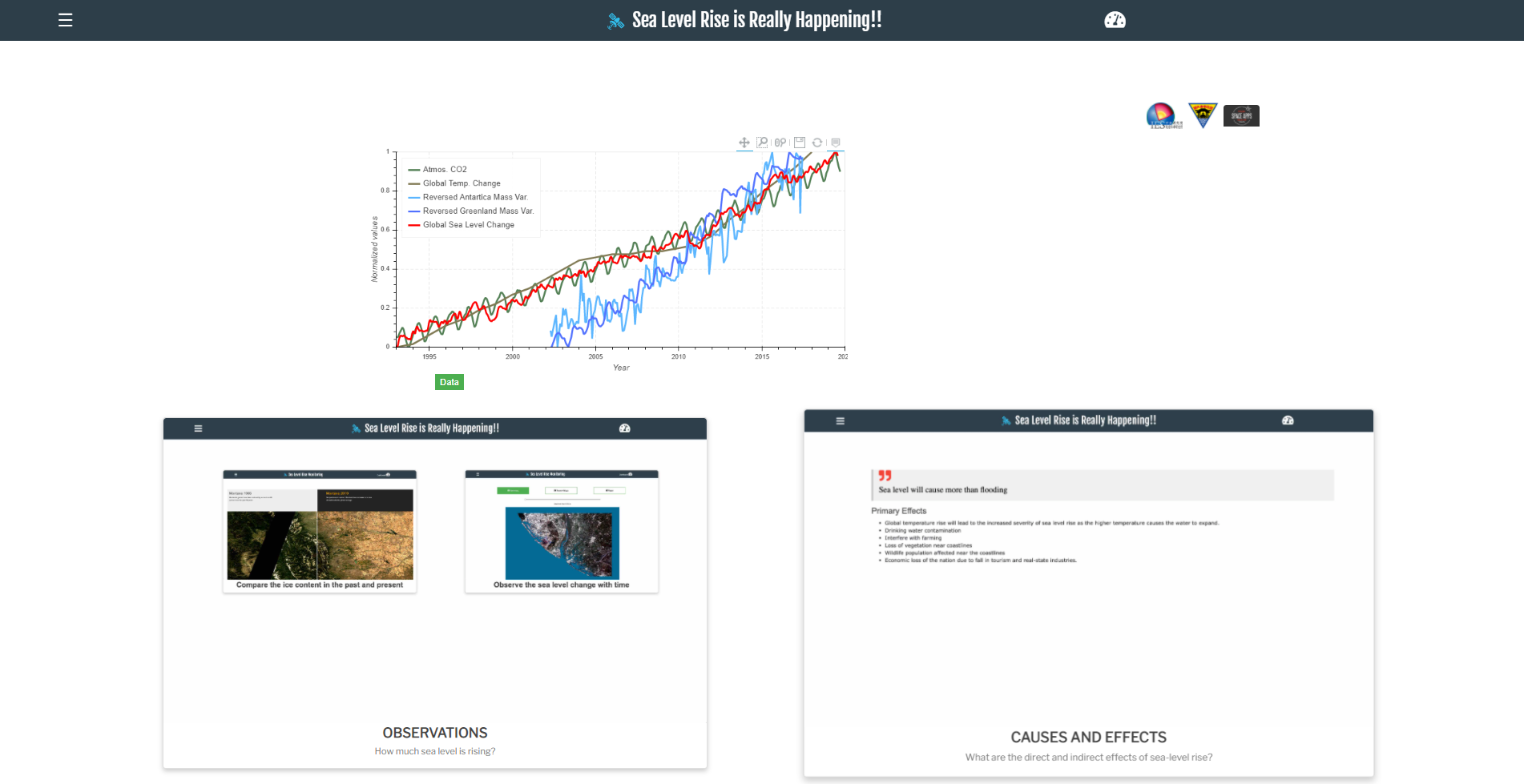
Preview of SLRM application
Download SLRM Codes
git clone https://github.com/earthinversion/Sea-Level-Rise-Monitoring-Web-Application-Source-Code.git
Please note that SLRM application uses several other libraries inclduing the boto3 API (for storing data into AWS-S3). This post do not deal with the description of the installation and use of the boto3 API. But a look into the SLRM project directory may help you in building advanced apps.
How to deploy the app
Let us deploy the app on Heroku using git.
Heroku is a cloud platform supporting several programming languages. It allows a developer to build, run, and scale different applications. Heroku hosts its services on the Amazon’s EC2 cloud computing platform. The Heroku applications have a unique domain name “appname.herokuapp.com” which routes the run requests to the correct application containers or “dynos”.
For deploying an app on the Heroku server, we first need to install Heroku on the local computer. On Mac, just install using the Heroku and Git installer and it should do the job.
Change directory to the Sea-Level-Rise-Monitoring-Web-Application-Source-Code
cd Sea-Level-Rise-Monitoring-Web-Application-Source-Code/
Initialize the git and create virtual environment locally
git init
python -m venv venv #create a virtual environent
source venv/bin/activate #activate the virtual environment
virtualenv creates a fresh Python instance. You need to install all the Python dependencies. The dependencies are listed in the requirements.txt file.
arrow==0.15.2
asn1crypto==1.1.0
beautifulsoup4==4.8.1
bibtexparser==1.1.0
boto3==1.9.248
botocore==1.12.248
certifi==2019.9.11
cffi==1.12.3
chardet==3.0.4
Click==7.0
cryptography==2.7
docutils==0.15.2
Flask==1.1.1
future==0.18.0
gunicorn==19.9.0
idna==2.8
itsdangerous==1.1.0
Jinja2==2.10.3
jmespath==0.9.4
MarkupSafe==1.1.1
numpy==1.17.2
pandas==0.25.1
pycparser==2.19
pyOpenSSL==19.0.0
pyparsing==2.4.2
python-dateutil==2.8.0
pytz==2019.3
requests==2.22.0
s3transfer==0.2.1
scholarly==0.2.5
six==1.12.0
soupsieve==1.9.4
urllib3==1.25.6
Werkzeug==0.16.0
All these dependencies can be quickly installed using the command:
pip install -r requirements.txt
Prepare the folder
For the app to be deployed, you need the following file:
run.py: this file reads the `slrm` app that exists in the directory `app`.gitignore: to ignore all the files you don't want to deploy on the server-
Procfile:web: gunicorn run:app -
requirements.txt:pip freeze > requirements.txt
Deploy on Heroku
heroku create slrm-app # change slrm-app to a unique name
git add . # add all files to git
git commit -m 'Initial app boilerplate'
git push heroku master # deploy code to heroku
heroku ps:scale web=1 # run the app with a 1 heroku "dyno"
Then, you should be able to view the app on https://slrm-app.herokuapp.com.
Edit the app
You can edit and redeploy the app, following:
git status # view the changes
git add . # add all the changes
git commit -m 'a description of the changes'
git push heroku master
Disclaimer of liability
The information provided by the Earth Inversion is made available for educational purposes only.
Whilst we endeavor to keep the information up-to-date and correct. Earth Inversion makes no representations or warranties of any kind, express or implied about the completeness, accuracy, reliability, suitability or availability with respect to the website or the information, products, services or related graphics content on the website for any purpose.
UNDER NO CIRCUMSTANCE SHALL WE HAVE ANY LIABILITY TO YOU FOR ANY LOSS OR DAMAGE OF ANY KIND INCURRED AS A RESULT OF THE USE OF THE SITE OR RELIANCE ON ANY INFORMATION PROVIDED ON THE SITE. ANY RELIANCE YOU PLACED ON SUCH MATERIAL IS THEREFORE STRICTLY AT YOUR OWN RISK.


Leave a comment